Adding images to Mind Map Branches (iOS and Android)
Make your Mind Map visually engaging by adding images and graphics to your Branches
Adding images to Box Branches:
1. Tap on the box Branch you would like to add an image to

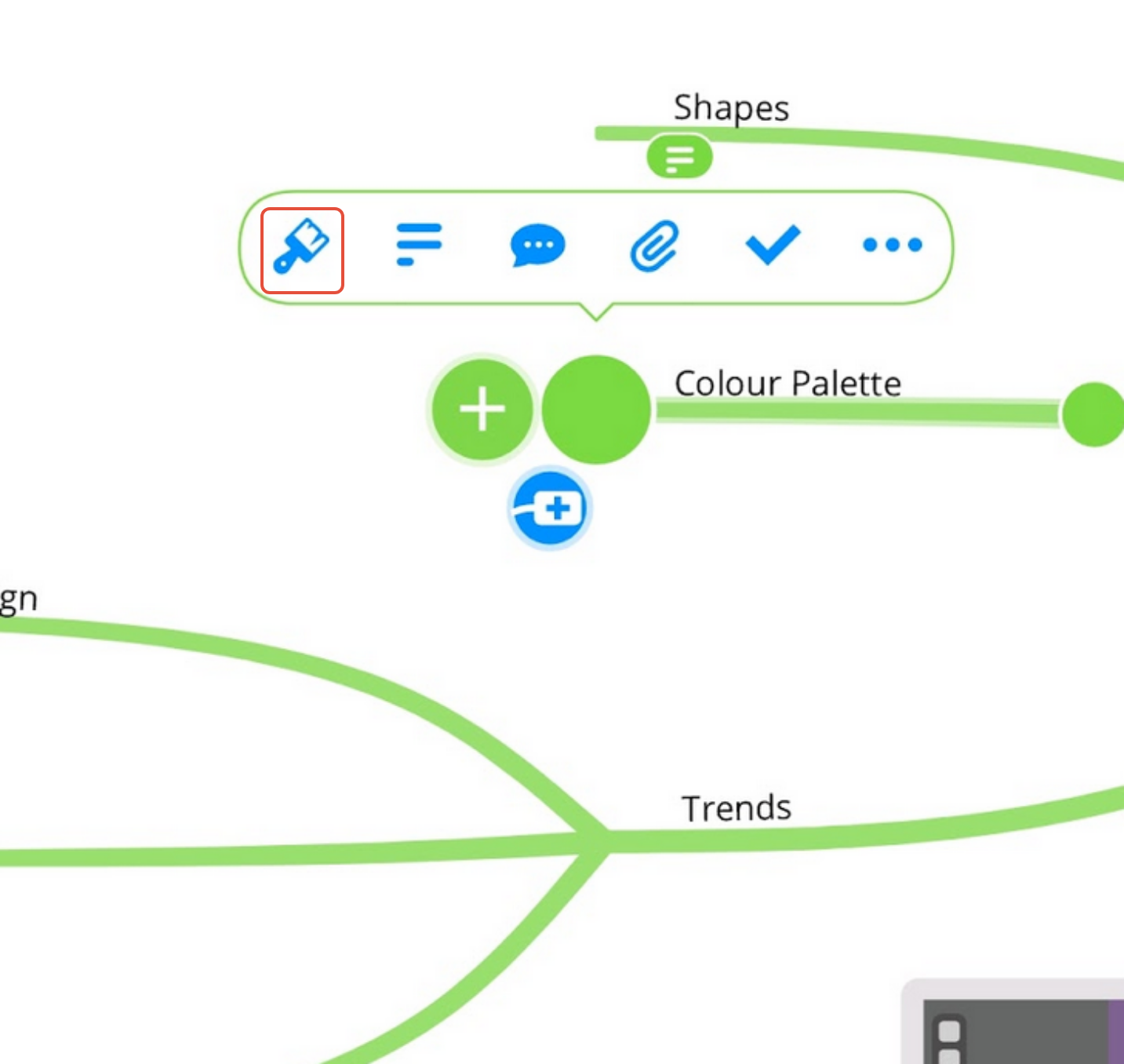
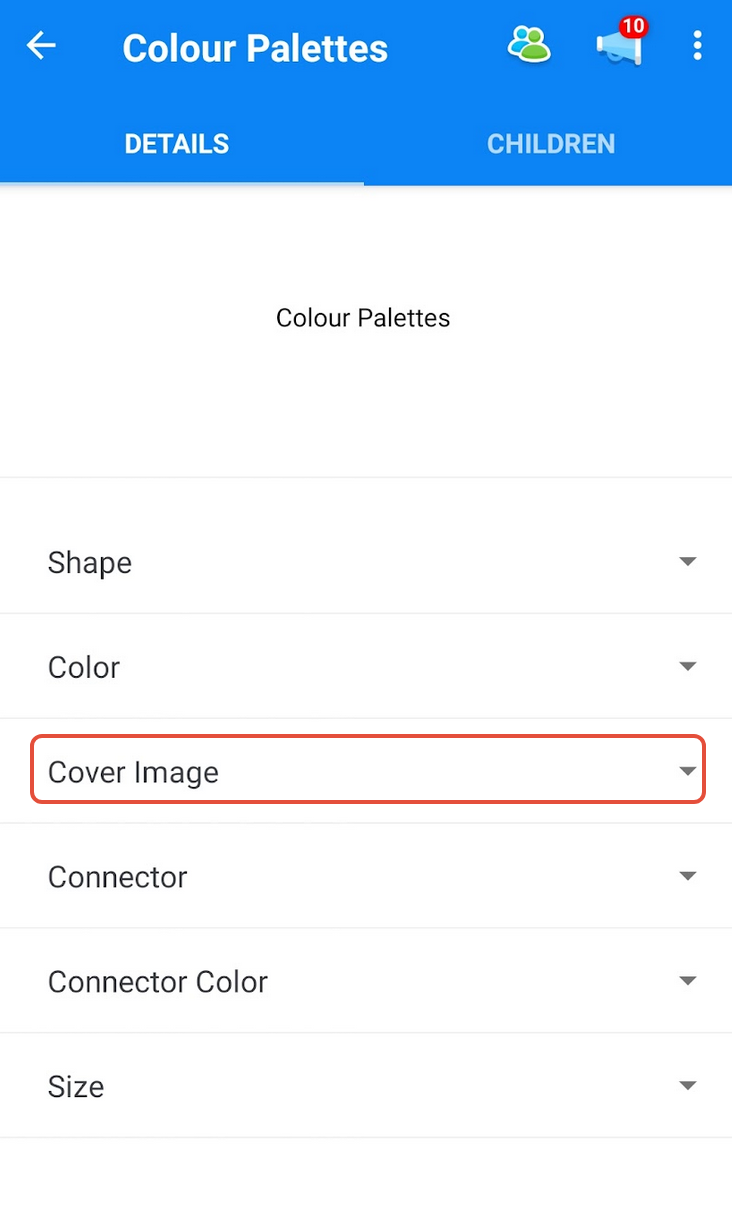
2. Click on the paintbrush icon to bring out the Branch editor and click on the Cover Image.

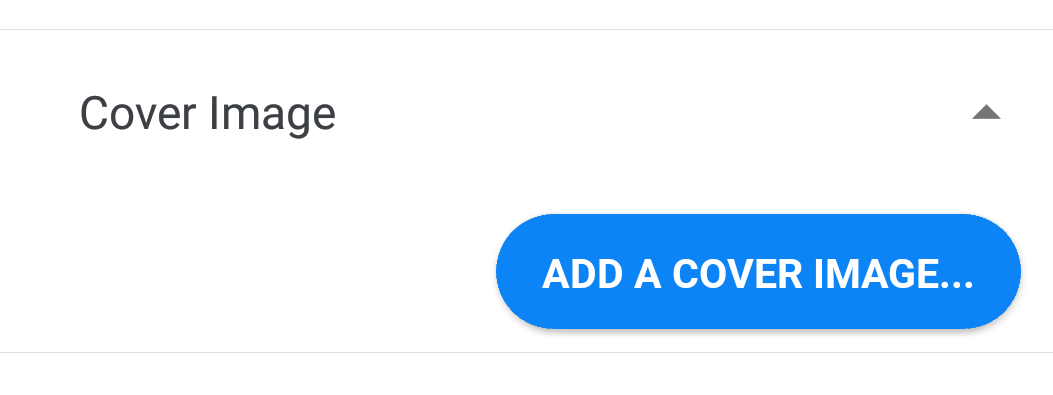
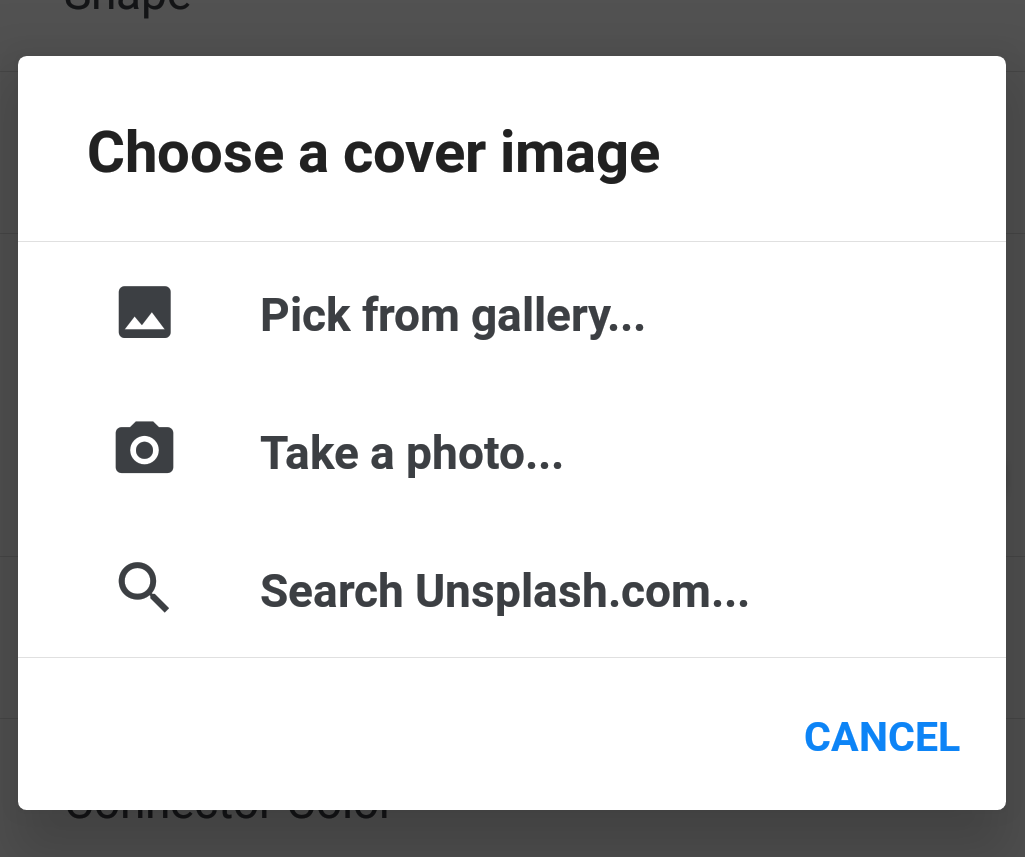
3. You will then have the 'Add a cover image' option.

4. You can then choose an image from your device, take a photo or search for a Royalty-free image on Unsplash.

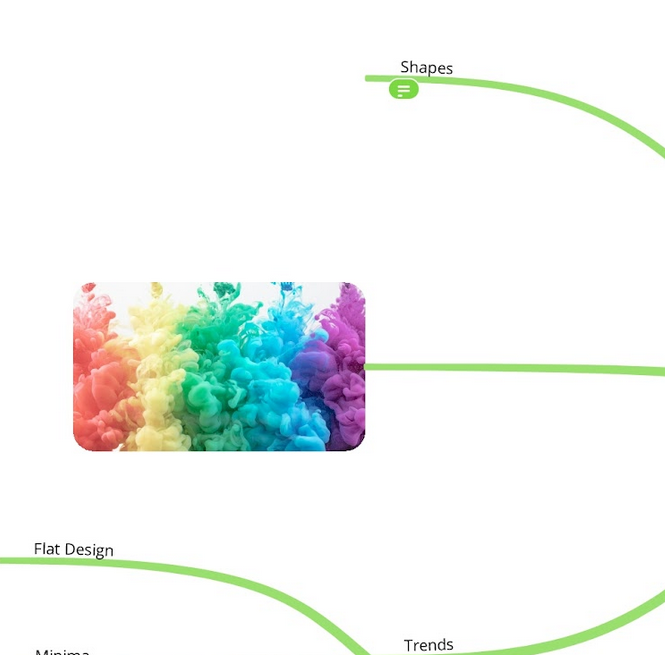
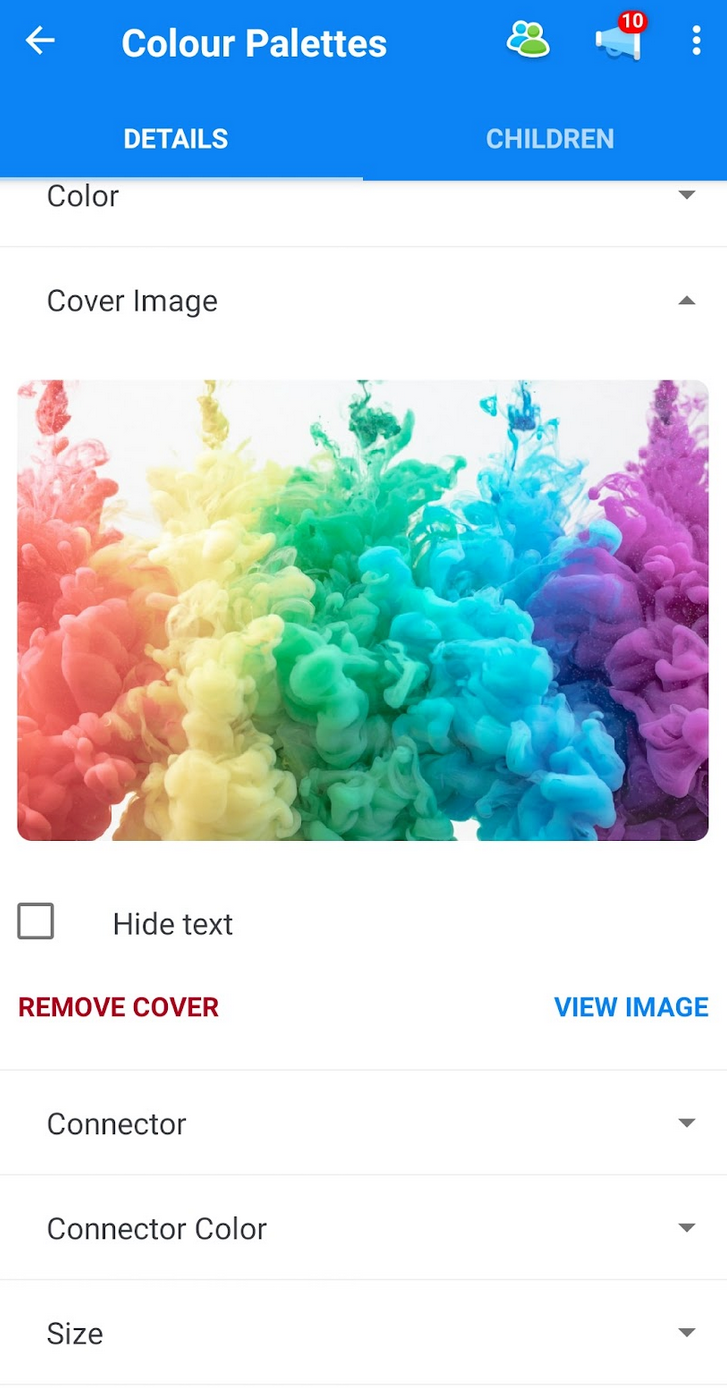
5. Once selected, the cover image will be added to your Branch and show in the editor.

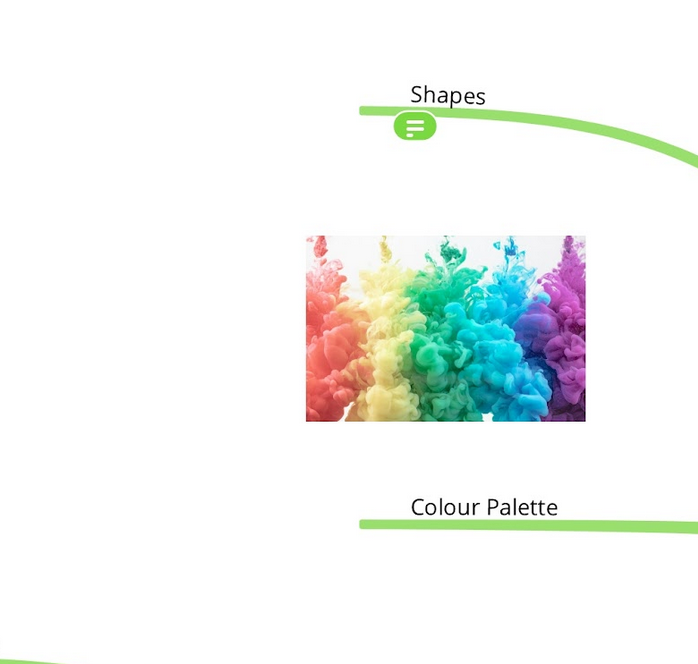
*On an organic branch, the image will float above the branch.

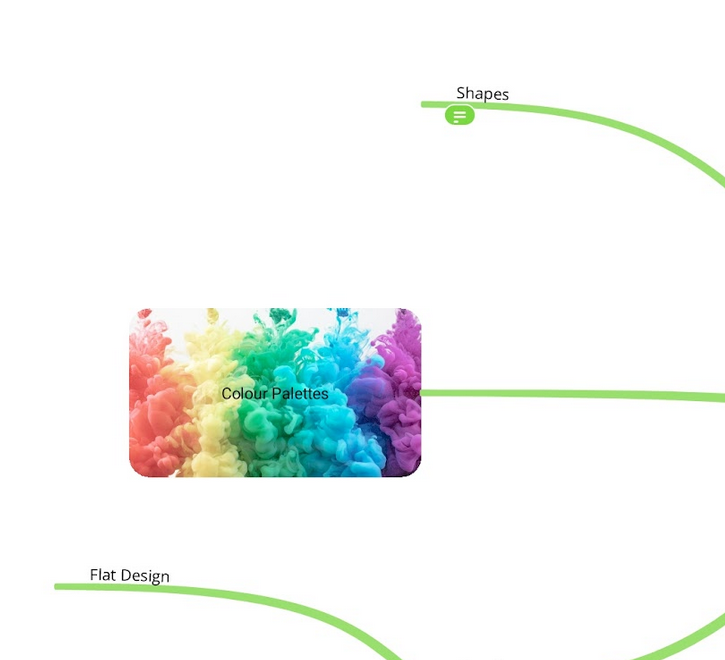
*On a box Branch, the image will be contained within the box.

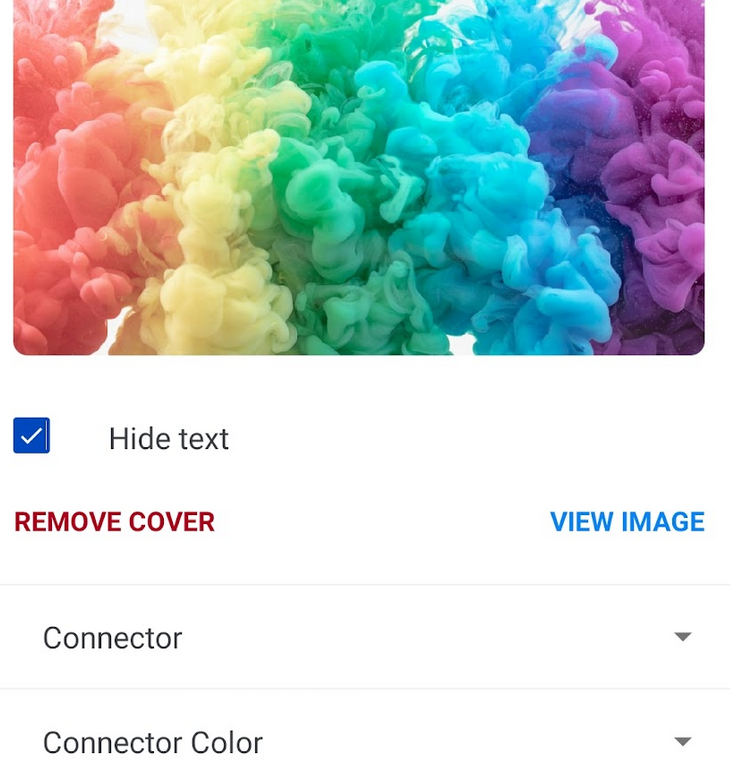
6. If you have an image that speaks volumes, then you may want to hide the text on your Branch. Tap on the thumbnail of the cover image, then choose 'Hide text'.

7. The title will remain in the editor and you can toggle this at any time. Tip: resize your Branch so more of the image shows!