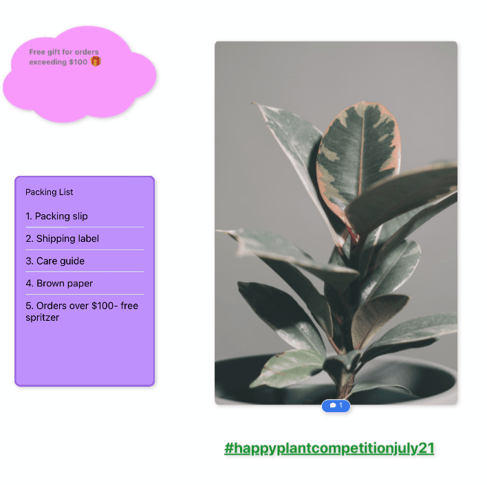
Adding free-standing text to Whiteboards (iOS and Android)
Create effective and eye-catching titles for different areas of your Whiteboard
Adding text to Whiteboards
1. Tap on the + icon to open the Whiteboard menu.

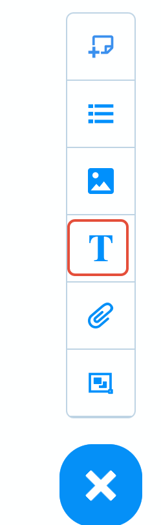
2. Tap on the text icon.

3. This will create a new text box.

4. Double tap on the text box to open up the text editor.

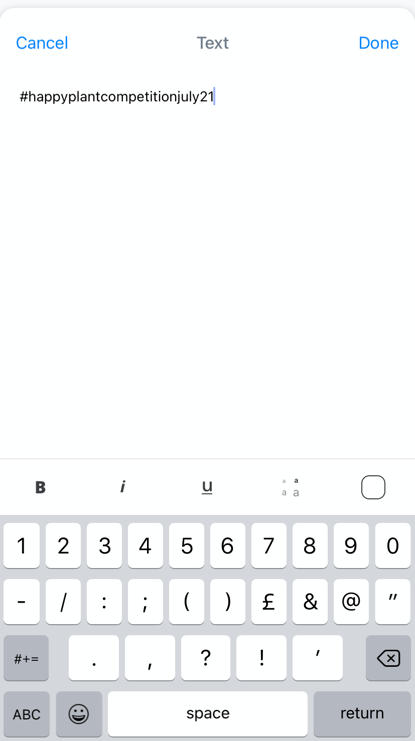
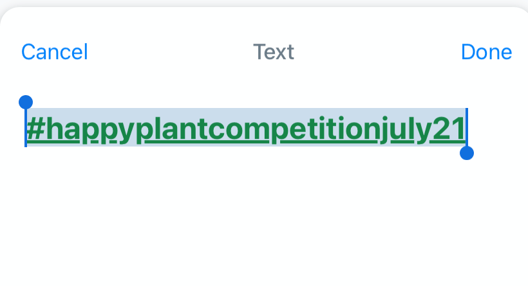
5. Double tap on the existing text then type over the top.

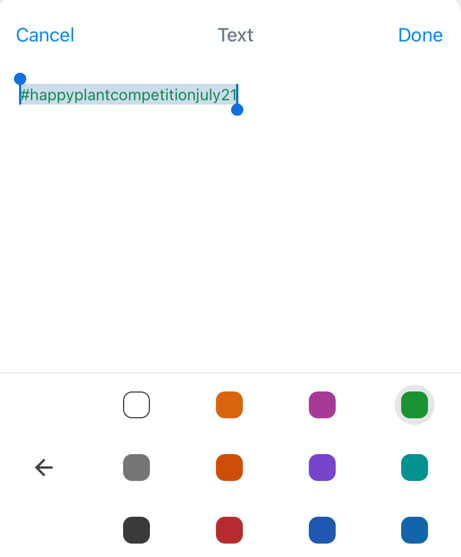
6. There are additional options to style the text, such as changing the colour, size, bold, italic or underline the text.

7. Ensure the text is highlighted when making style changes.


9. The text will now be added to the Whiteboard. Drag and drop using your finger to move it around the board.